
Of course, you can not think of this era without web apps and digital devices. Right from meal orders to transport and payments, everything is digital. However, providing a seamless user experience is only possible with efficient frameworks. Of all, one robust frontend framework comes the ReactJS. It is vital for an efficient web development process. Such libraries allow everything from constructing web apps to obtaining responsive websites. Thinking to invest in react native development services for designing a site or web app? ReactJS is a web development tool that is used by over 4.5 million sites globally. It is in charge of creating an application’s View Layer. Also, it enables the easy building of apps for smartphones and browsers and possesses additional features like flexibility and a robust ecosystem. So, let’s talk about what makes React the right choice over other frameworks and how to understand its fundamentals. ReactJS is an open-source, multi-purpose library whose purpose is to focus on designing user interfaces and front-end programming. All in all, it is a different method to represent sites. Besides, the below-mentioned are some use cases: All this depicts that React is the perfect choice when you need to build Single Page Apps. This allows you to easily update or edit the content without page reloading or refreshing requirements. There are react native developers who still prefer ReactJS to Angular and other framework options after so many years. Virtual DOMs and JSX are two of the best features that make it more than merely a library. The JSX extension is a combination of JavaScript and HTML. Developers can connect to the browser more simply as a result of this. On the other hand, the role of Virtual DOM is to simplify the process of keeping track of updates in real-time. The purpose of Virtual DOM, on the other hand, is to make it more straightforward to track real-time modifications. ReactJS provides re-usable and independent code. These are simple to wrap around to any other components and deliver a wide range of functionality like reusability and more. In most cases, durable components and system upgrades cause a slew of issues. This is because any alterations can block the operation of other components. Experts can simply handle the changes thanks to React. The reason is components are solo, and changes do not influence other elements. The props are the parent component in the React framework. Do you have any idea what props are? These are objects whose values are set by the child components. This is because of unidirectional data flow. The code’s stability and consistency are handled via its downward directional coupling. The reason is that the child components will not affect the parent or any sibling components. Thus, you must update the condition if you wish to make any changes to the objects. On the other hand, ReactJS makes the necessary changes automatically to ensure consistency. Also, error checks and troubleshooting become quicker. The reason for this is that data binding limits information access to several components. React is a library that works with the graphical interface of a web page. When opposed to using Angular as JS, it has a simpler learning curve. It means you can simply begin with programming. Working with React is simple if you have a strong understanding of HTML-CSS and programming ideas. However, switching from one library to another might make some novel methods difficult to implement. Furthermore, no utility or React idea is tough. There is a wealth of documentation available online. It will assist you to get started with ReactJS or address any problems that you may experience. JavaScript XML or also called JSX is a syntax extension for Javascript. It was first invented by Facebook with the goal to expand the capabilities of HTML formats to JavaScript. As a result, now JSX eliminates the necessity for individual JS or HTML codes. ReactJS allows you to use HTML syntax directly in JS code. Furthermore, browsers translate HTML texts to showcase the user interface. Besides, the combination of JSX with Virtual DOM improves the performance and efficiency of ReactJS projects. It can also be utilized with frameworks other than React. The Virtual Document Object Model is a tree-based interface that represents XML and HTML code. To display the output, web browsers generate DOM-like models. How? Every element and object of HTML code is treated as a node in the DOM tree. The DOM tree is recreated whenever there is a change in the HTML code, whether it is due to value updates or user input. However, this procedure takes a long time to complete. As a result, ReactJS is an excellent framework for saving time and working with Virtual DOMs. React just produces a replica of the DOM and caches it in storage. It evaluates the Virtual DOM whenever a change occurs and determines which modules or tree components require updates. Finally, React is the JavaScript library that a large number of organizations use around the world. It is the best choice for react-native developers because of its remarkable functionality, ease of use, and benefits. With new web frameworks and libraries being launched now and then, predicting which technology will last is difficult. Fortunately, ReactJS has proven to be durable in the face of Ruby on Rails, Django, Angular, and other frameworks. You can also visit us at Awebstar. We provide the best web design and development solutions including everything from react-native development to mobile development services and more.
What is the Purpose of React?
Key Features That Makes React an Ideal JavaScript Framework

Reusable and Declarative Elements
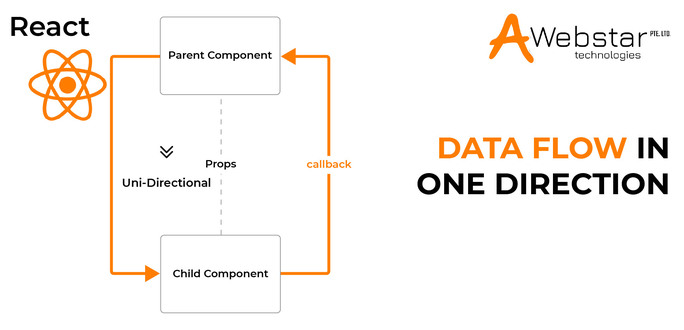
Data Flow in One Direction

Easy Learning and Implementation
JSX
Virtual DOM
Summing Up