
Typography is evolving as a new generation text for new generation website. Do you ever wonder what exactly a typo-graph caters to a website? Well, obviously a lot of things. The first thing that you need to understand is that a person is always visually influenced rather than simple text. This very reason drives a web designing company to emphasise on Typography.
Being an internet marketer, you must have invested most of your time and money in designing your website for better UX and hence conversion. That is the bread and butter of a business. In this post, I will clear a simple doubt of so many people, how a typo can affect your web design? The answer is known by almost everyone here but the main reason for addressing this question is because you might wonder how and up to what extent this can help your website design.
Well, that is the major reason I decided to address this question and you will find the answer soon enough. But first, you need to understand the basic concept of typography and its usage.
Let’s get you started,
Defining Typography
Let’s put it in a simple way, The conglomeration of art with text is known as typography. The history of typography starts somewhere near 15th century. That was the first time when people start adding style and character to the text. Then the time evolves and things get digitized.
Now, typography is one of the major element when we talk about website design. It is a primary element when we talk about a landing page. Your visitors basically scan the page while they browse. A typography is the element of visual attraction that can attract visitors while they are scanning your website.
In a typography, few sub-elements are there which gives you the basic impression. What is conveyed in the typo and how it is presented. So, that makes those sub-elements as Font style, Font Size, and Length of line etc. A typography is very crucial to understand as it will aid in making your visitor understand the information you are trying to give.
The Primary Elements Of A Typography
There are ample of sub-elements that are in the typography. I will try to cover them all in here.

A Typeface
A typeface usually get confused by a font. However, a font is entirely different from the typeface. I refer the letters, symbols, and number that share the same style. The common misconception, Arial, Times are not fonts but typefaces. So, what fonts are!!!
Font
A typeface with specific measures is a font. Confused? Well, think it like this, Georgia is a typeface, 11pt Georgia is a font with definite measures.
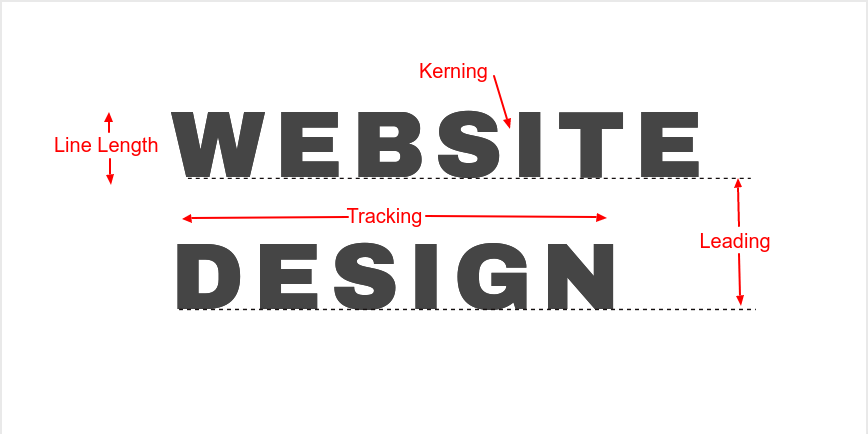
Line Length
This is simply the area covered by a line from left margin to the right margin.
Leading
Leading is the space that is spread between the baseline where the letters sit and it usually expressed in points.
Tracking
Commonly known as letter spacing. It is the space that is between each letter. Tracking usually affects the density of the character on the page.
Kerning
This is the volume of white space a typeface and a font have. All the fonts have different kerning space.
Importance of Typography in A Web Design
Imagine you have an impeccable design, outstanding content yet your website have high bounce rate. This is the time when you observe the typo in your content. It was almost unreadable and this is the reason despite good design and content no one was staying on your site. Why would anyone stay on your website to just get confused all along?

So, typography is crucial. The above statement helps the cause. It is a crucial element in order to read and comprehend the information that is intended for the user. A well-formatted copy is paramount to ensure that the focus remains on the content and the information is properly understood.
There is always a reading pattern that is evident. You can also modify this reading pattern but only with the help of good typography. A typography creates a visual hierarchy that can be leveraged by strategically making the important elements stand out by either size or style or color.
If you really want to understand the typography logic, you need to understand how people comprehend the information by organizing it. There are few principles that explain it all, we know it as Gestalt’s Principles of Perception.
We love to organize the thing as it is a human part of us which drives us to do that. It is in our subconscious mind. We tend to organize things on the basis of 5 contexts. These contexts are,
- Continuation
- Closure
- Similarity
- Figure and Ground
- Proximity
Let’s take an illustration to understand its application in your web copy. Take the third element, Similarity. If you want to apply that you must make all the elements in your website visually similar to each other. However, there is one thing you must do to make it work. You need to design your Call To Action Button different from all these similar designs. This is the only way you can stand your CTA button out and drive the visitors to click on it.
A Social Experiment To Help The Cause
It was the year of 2012. The New York Times writer Errol Morris conducted an experiment. He printed a typo in the newspaper which was titled as “Are You An Optimist or a Pessimist?” Then there were two passages from David Deutsch’s book The Beginning of Infinity.
Then after the passage, a simple yes or no was asked whether they agree with David Deutsch’s statement and are they confident in their answers.
The best part of this experiment was Errol Morris was not interested in the opinions of people about David Deutsch. He was in for something else. He wants to see how a typeface can affect the credibility of a text.
Incredibly, these 40,000+ readers have no idea that they were catered with the same phrase but with six different typefaces. These typefaces were Helvetica, Baskerville, Comic Sans, Georgia, Computer Modern, and Trebuchet.
The results showed that Comic Sans and Helvetica failed to make people believe in the phrase. Baskerville was the typeface with maximum believability factor.
What Do We Learn From This Experiment?
Fonts always resemble different personalities. That experiment shows that a formal look always increases the credibility. Now, what you need to see is your web page. How formally or connected you presented yourself with your audience?
So, always pick a typeface that is visually not just striking but also elegant and quick to understand.
Conclusive Remark
These points show that how a typography can affect your current web design. They have a deep impact on your visitor’s behaviour as it is already shown in the social experiment by Errol Morris. So, make sure that you get your typos right and content spot on in order to get robust results.
I hope that you like my post. Did I miss something? Let me know and I will get back to you as soon as possible. Till then have a nice day and Good Luck with your web design.
Let Us Help You Design a Professional WebsiteSee our portfolio of work and get web design insights. |