
How long have you been in the realm of web designing? I hope long enough…..If yes, then you might have an idea about the famous web design strategy that is known as “The Content First Design”. If not, then don’t worry, we are going to have a lot of discussion about the very topic.
A web design is pivotal when it comes to the very first element of a website which provides the first impression. What is a web design without content in it? It might just be a decoration. And honestly, a decoration can just attract a viewer, not engage him. This is where content comes on the play.
In this post, I will be covering all the elements of content in a web design of a website. So, let’s get you started with it.
What Is A Content First Design?
This is a psychological phenomenon, which was presented as a viewpoint on the design process. It was introduced for the first time in the world by A List Apart founder Jeff Zeldman back in 2008. He advocated that in order to start a website design, you need to know what content you are going to use on the website.

It is simply a logic which no one can deny. When a writer writes a book, only then, the editorial staff design the layout of the book.
First, when an architect designs a blueprint, he asks you about the purpose of the building and what you going to showcase. Still, there are many naive website design companies and businesses, who first go for a template layout and then design content around it. This limits the potential of your website.
Having an entire content strategy is not what I meant when I say you need content for design. You can start by at least an idea of having some content ideas before you go for the web design process. Having a plan at least is better than skipping the entire step. Yes, content here is not just the words, texts etc. It covers everything from graphic to media.
What Are The Benefits Of Content First Design?
When you take the route of Content First Design, you will have loads of benefits coming your way. This methodology will equip you with insights of design related issues which can be taken care of before it becomes a serious problem for your website and business. Let’s discuss them thoroughly here,
You Design To Optimize Your Content
When you know that your client’s writer mostly uses quotations, then you will be able to cater him with callout features to quote the words.
If that writer prefers the listicles, then you can provide them a gallery-based design that will help them to stick to their routine and idea. It will help them to stay intact with their strategy. Optimizing the content every time!!! Good For Business.
A Sensible Information Architecture
A sitemap is easy to construct when you know the content which your design will be catering. A sensible sitemap always increases the user engagement.
A logical hierarchy is a must when it comes to effective web design. A web designer can make sense out of a web design when he has the desired content handy or at least an idea of how to represent the content on the website.
Consistency Across The Website
When you know the content of the website, it becomes easy for you to plan the layout in much better ways. If you want a blog and a services page, and you planned for that, you can create a consistent layout for the pages which will cater easiness for you and your viewers.
It will help you to avoid the messy layout which can lead to frequent website’s redesign which will be hectic and unimpressive for your website.
You Avoid The Endless Rounds Of Iteration
When you start a web design without content, the process hit a loop, an endless loop where the designer and the client couldn’t agree on so many things.
Once the content is planned, the design process remains easy and understandable without any loop of an endless process of approval.
Design With Proto-Content [As Quickly As Possible]

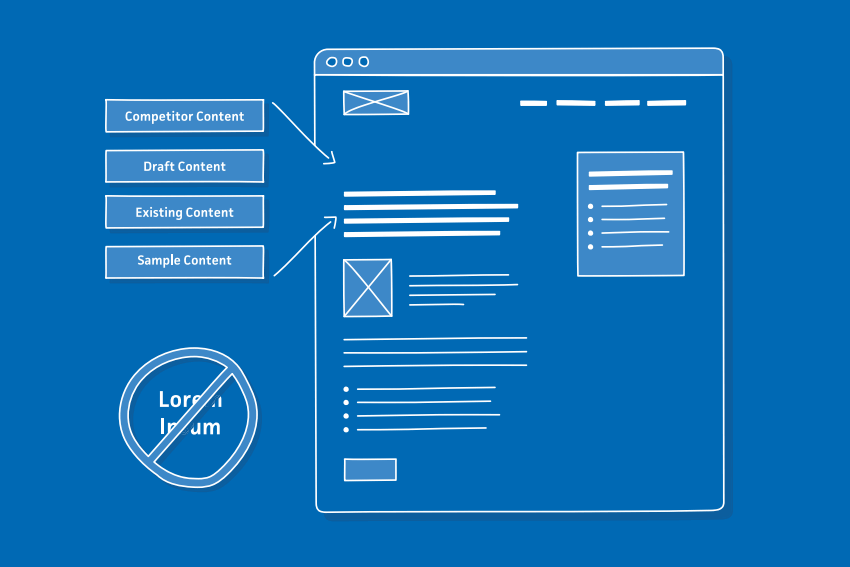
There are many ways to which you can easily design your website with a prototype content. You must have used Lorem Ipsum text in the templates of your website.
These are considered good for a filler. However, there are other ways which can really help you to gain the context and insight of the website.
All you need is a proper idea of those tricks and you will easily execute the content-first design for your website.
Let’s have look at these tips and tricks in this section,
Make Use Of Current Website’s Content
You may be in the process of redesigning your website. When you revamp your website, you also revoke the entire content of the website. However, you can make use of the old content to gain insights of the website.
Whatever the changes in the content area, a copywriter will be able to do that in the meantime. Before that, you can make use of the current website’s content to get the idea of the information that is being shared with their viewers. It is better than the confusing Lorem Ipsum text.
Also Read: Signs That Indicates Your Website Need To Be Revamp
Write Your Own Proto-Content & Design
Yes, you heard it right. You can make use of your own written Prototype content. This will increase your understanding of the user of the website and will help you to design exactly in the way it was intended to.
Your content may not be clear and or with errors. But that content is just for your understanding, not for the viewers. You don’t have to worry about the mistakes. It will be handled by the copywriters later.
Make Use Of The Competitor’s Content
If you don’t have an existing website, then you can go for the content used by their competitors. That content will give you ideas about how the market of the client is acting and what actions are required to beat the competition.
This can help you a lot. All you need to do is copy and paste some of the examples and tweak the names and some information. This will also give you an idea of how they are handling the current design trends in that business niche.
Never Wait For New Content
Always remember, the content for a new website never comes quickly enough. So, don’t waste your precious time to wait for the content.
Once the writer writes the draft, join them in and use that content so that you can design accordingly without any drawbacks. The changes can be done later.
Concluding Remarks
So, these are ways and reasons why content-first design can really help you in your design process. Always prioritize your content because the content is always the king.
I hope you like my post. Please do share it to spread the word. Have a great day ahead.
#Trend Setters! Colorful, Vibrant and Features WebsitesLet us Re-Design it |