Over the past few years, bright gradients have sneaked their way back into web design. The era of flat design is coming to an end which is much more evident from the coming up of trendy gradients. These are a lot more subtle when compared with the gradients in the web 2.0 era. Bright gradients have truly made their way back in and there is no doubt that they can be termed as the future of web designing. Nowadays, you can find gradients been extensively used on the websites.
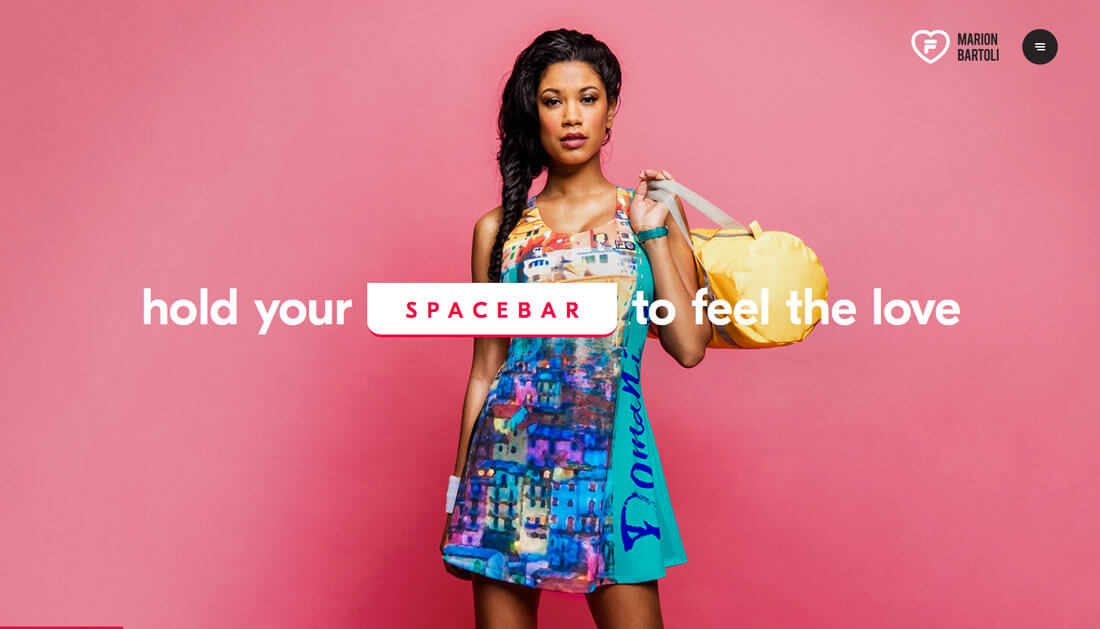
When these gradients are mixed along with the highly saturated colors, it leads to the formation of rich effects. From image overlays to backgrounds, gradients are truly the future of each and every aspect of web design. Now let’s have a look at a few of ways in which web gradients are an important aspect of web design and play a pivotal role in enhancing the overall design.
Want to have a beautiful Web Design? Hire Awebstar
Implementing Gradients in Background Images

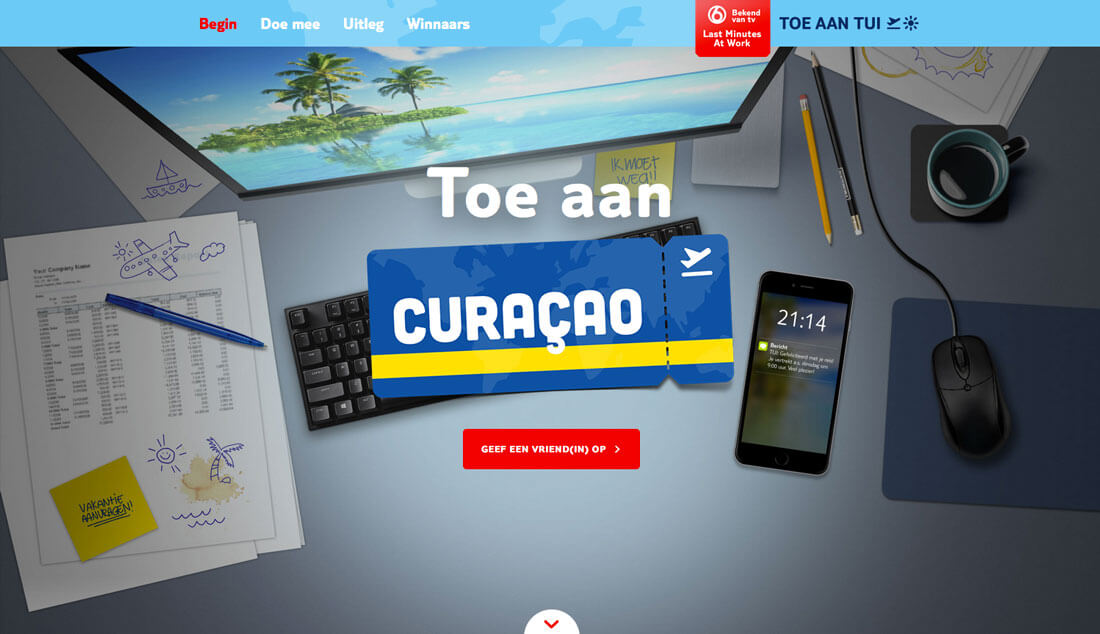
Incorporation of background with depths has become a trend which is only going to increase in the coming years. This has been largely possible due to the bright gradients which have been extensively used by the web designers. Most of the new age web designers have incorporated 3D bits and realism into the design. The gradient background for website plays a crucial role in adding reality and depth to the design. These produce a great result when kept simple and subtle.
Overlaying Images with Backgrounds
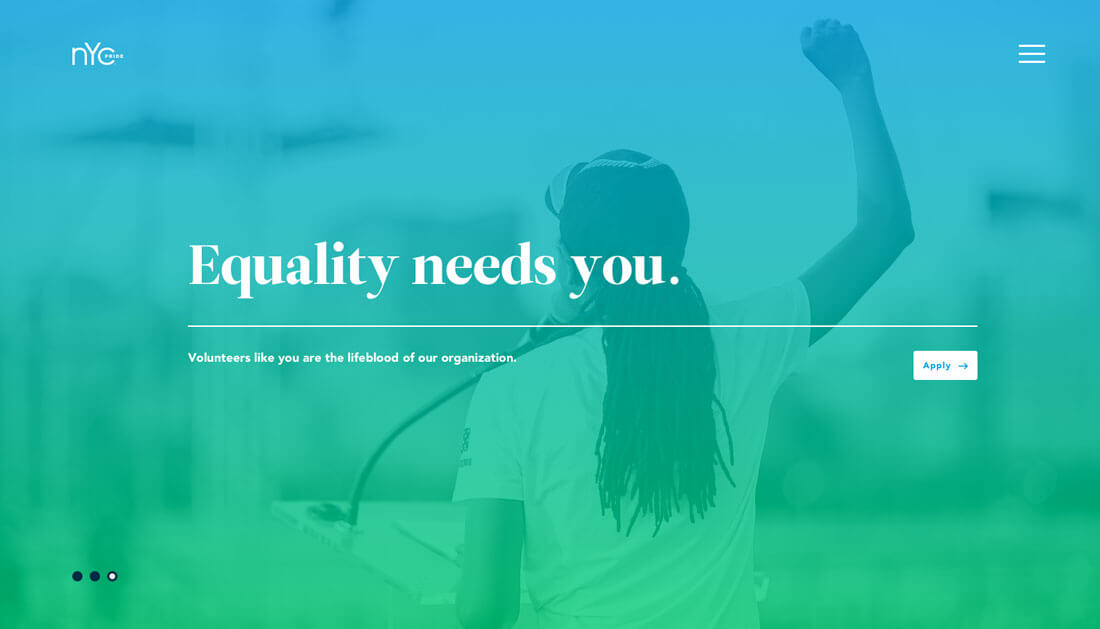
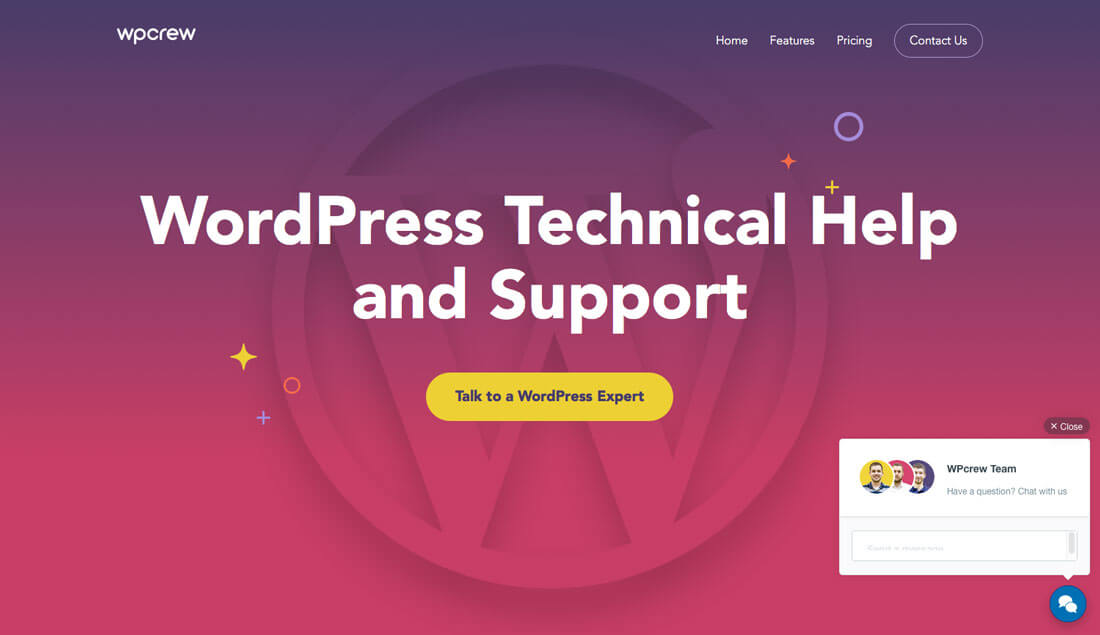
Images including color overlays have been in trend for quite some time now. However, shifting from a single color overlay to a gradient one has its own appeal. In modern-day web design where images play a pivotal role, overlaying images is great especially for the large sized images. This will focus the attention of the users on certain design elements. The thing about the gradients is that they enable to create a balance between the image and the color. Gradients help in combining the different elements along with maintaining the integrity of the image.
Incorporating Gradients with the Flat Colors
Gradients have certainly incorporated a plenty of flat elements which are particularly color hues that are directly borrowed from the flat design platelets. Due to the different color choices, the gradients are able to provide a modern feel that goes along well with the other website trends. There are quite a few design trends like mixing the style of the gradient along with a flat aesthetic or adding a gradient to the material design interface. Based on your individual gradient design preference you can integrate a design that best suits you.
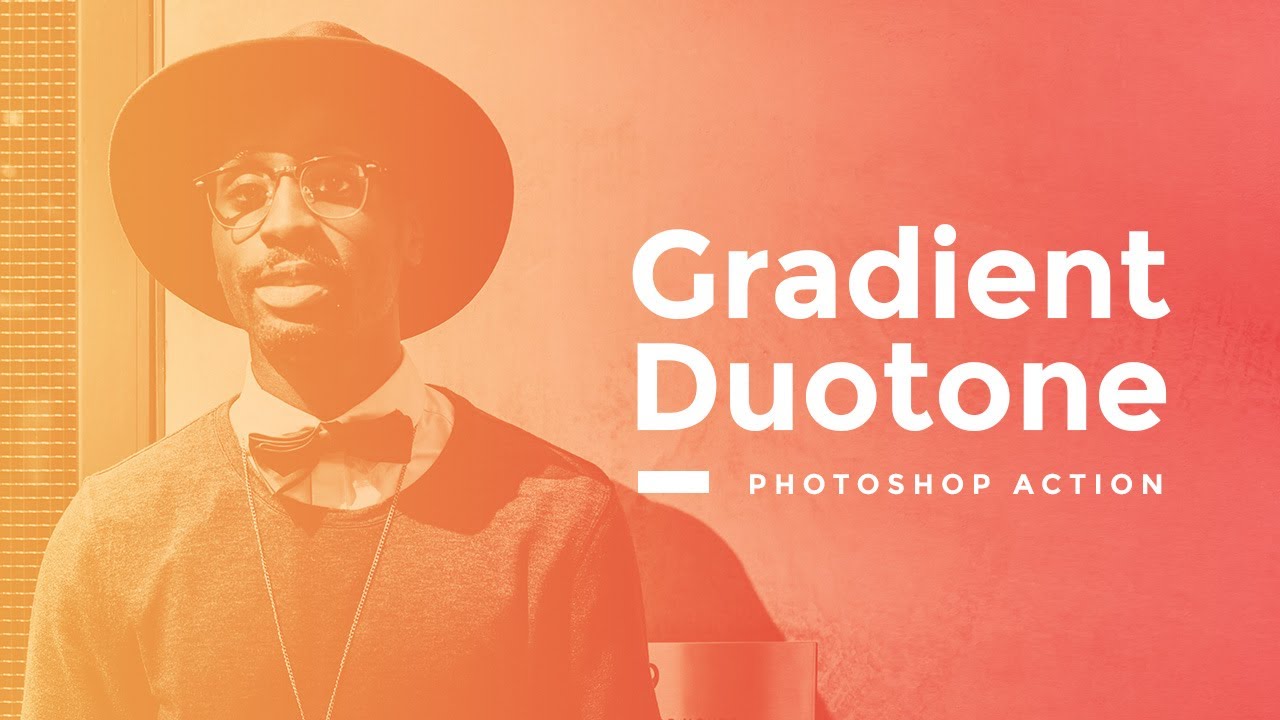
Duotone Gradients Are Very popular
Duotone gradients have been a part of web design for quite some time now. However, this can turn out to be quite generic due to it’s over usage. Therefore, it becomes important that you create your own design that is unique and consists of the different colors. There is no point in copying the other designs and implementing into your website. You should try implementing the shades of best gradient colors that go great with the overall design of your website. Special care needs to be taken that the designs which have already been incorporated should not be repeated.
Adding Gradients Into the UI Elements
Adding gradients to the UI elements has become a trend that is getting pretty popular among the various designers. These gradients are of single color and are quite subtle.
When these are used with the larger elements you will be able to generate great results. This is due to the fact that when the elements the small it is quite difficult to spot the gradients. However, when space is large it will be quite easy to spot the gradients specifically in an oversized button. The purpose behind the use of gradients in the UI elements is to enhance the overall experience of the user.
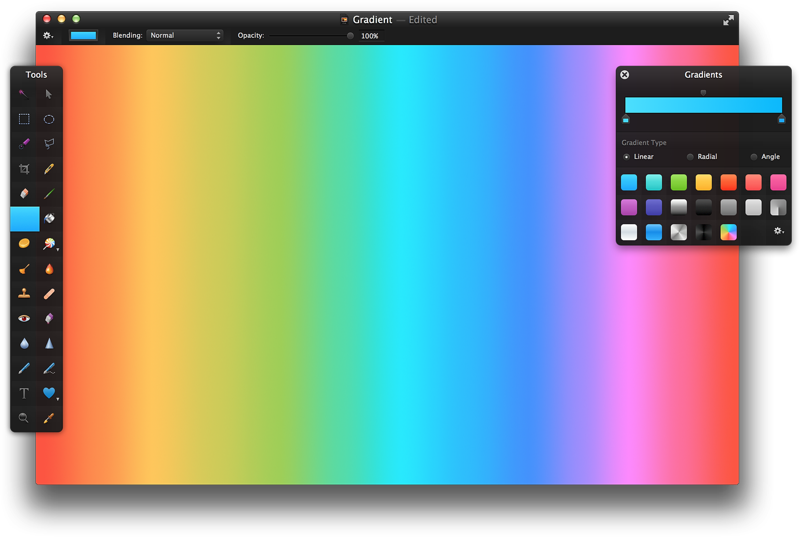
Creating Gradients is Quite Easy
On the development front, the creation of gradients is quite an easy job. The whole process of creation can be done using CSS. As a developer, you will be required to make use of the colors for blending and the direction in which they are fading. This means that as a designer you do not require in-depth technical knowledge. So by having mastery over CSS, you will be able to develop your own custom gradients. A bright gradient is much better for adding a visual interest and depth when compared with a solid and flat color. Gradients are quite stunning in their own way and do not require any kind of illustration or photography.
You Will Be Exposed to Endless Possibilities
With gradients, you will be offered with a lot of options to showcase your creativity. Blending colors in a gradient is a great way to create whole new colors. As the number of colors is infinite you will be able to blend them together and make your own customized design. You can take assistance from the different gradient hues in order to create own ow design. This clears the fact that gradients are a great way to implement your creativity in each and every direction.
In The End
All the points that have been mentioned above are enough to prove that gradients are truly the future of web designing. These have given designers the liberty to add additional wings to their creativity so that they can implement newer designs to their website. When compared with the other mediums of integrating a top-notch web design, with gradients the possibilities are endless. As a creative web designer, you will get ample opportunities to showcase your talent.