
Page speed is a vital aspect that helps improve a website’s visibility. It is not about how a web page looks, but rather how fast it loads. Also, it’s not just about the number of sales made, but the experience your customers have when they come to your site. Your web page load time will impact how quickly and accurately users can find what they’re looking for. Thus, impacting the rankings and organic traffic as a whole. There are multiple factors and tools to utilize for optimal page speed. But it is indeed necessary to know the measures that make the site load faster and perform better than before. Considerably, the percentage of users abandoning the site affects the CPC, conversions, and SEO. Also, site loading in more than 3 seconds will simply affect the visitor experience. So, it is vital to monitor how well the page speed is and work on improving the SEO strategies accordingly. Thus, increasing visitor engagement, enhancing user experience, and boosting search engine rankings. In this write-up, we will discuss the overview of page speed, its significance, and quick tactics to enhance page loading speed. Page speed, in its simplest form, is the time a specific web page takes to load when the user accesses it. The following are some significant variables that affect page speed: Page speed impacts UX which usually contributes to the overall website’s success. Increased conversions and a lower bounce rate are results of faster page loading. Also, it is vital to understand how a few seconds can make a difference in retaining and converting the visitors or simply losing them to the competitors. Let us discuss in detail why boosting page speed matters: Measuring the performance is required before making any modifications to the website as a whole or a specific page. Although there are many tools available to assess page speed, these are the most widely used ones: Why is it always said to choose the ideal hosting provider before launching any website? The reason is it is an important foundation to ensure the success of your business. Never settle for cheap hosting just to save a few bucks. It will only lead to sluggish website loading times, poor performance, and slower business growth. Simply search for performance-based hosting options that particularly emphasize enhancing page loading times and do not work on shared servers. You can, therefore, rest easy knowing that your website has access to all potential resources. Large image files or images on the web pages in excess simply increase the load times. Hence, ensuring the image resizing and compression occur as the need. Additionally, they need to be saved in the correct formats. JPEG and PNG are typically the file types that offer simple compression and are accepted by all browsers. Compression is the process of reducing the file’s image size. Furthermore, photos that are under 1MB in size are regarded as being of high quality. On the other hand, the resizing procedure modifies the image size on the specific web page. Remember sizing down the images is easy but sizing up the same image without losing pixel quality is challenging. Overall, the image optimization strategy will include a variety of techniques like lossless compression, resizing images, file formatting, lazy loading, and more. The more redirects on the website make it more challenging for the server to find and load the correct page. Hence, cut out the unnecessary redirection wherever possible. Though keep in mind that in many situations, redirects are necessary. For instance, it is essential when transferring to a new domain. Here are some recommendations for reducing redirects in WordPress. First, when developing menus and internal links, refrain from adding pointless redirects. Second, make sure there is only one redirection allowed for the Top-Level domain to resolve. You can utilize tools like Screaming Frog. It helps in identifying site redirects and the locations to which they lead. Additionally, it examines the redirects for no apparent reason. In this case, you can easily remove them using the website’s .htaccess file. Performing website caching leads to the server making copies of webpages. This means that each time the website loads, you do not have to start from the beginning. Simply put, caching can speed up page loads. There are numerous methods for caching web pages. Either you can allow the host to handle it. Or utilize the W3 Total Cache plugin. It is responsible for making the web page caching process easy and quick. The minification method involves removing unused notes, spaces, and other components from the website’s code to make it more legible. Additionally, the server won’t always need to read the JS, HTML, or CSS files to simply speed up page loading. There are multiple tools also that you can utilize. These are: The CDN, or content delivery network, is a group of servers contributing to faster page loads. Duplicate copies of static website content are hosted and delivered by it from servers all over the world. Data requests no longer need to travel as far to the host’s servers from the browser. Here, CDN helps decrease network latency by retrieving the web page content from the nearby available server. Thus, resulting in optimal performance. In addition, you can employ web developers to seek assistance on boosting the page speed and improving the website performance as a whole. Yes, every plugin serves differently. Also, too many plugins on the site only slow down the overall performance. There may be security risks if these are out-of-date or not in use. Hence, it is ideal to minimize the plugin count integrated into the website. You can either disable the ones or simply uninstall them. Final thoughts, fast web page loading speed is the vital component that delights the user experience. Even Google’s ranking algorithms prioritize speed factors for web page views and overall website rankings. Hence, taking into account all of these practices is essential to ensure page speed optimization and increased traffic and conversions.
Overview of Page Speed
Significance of Page Speed
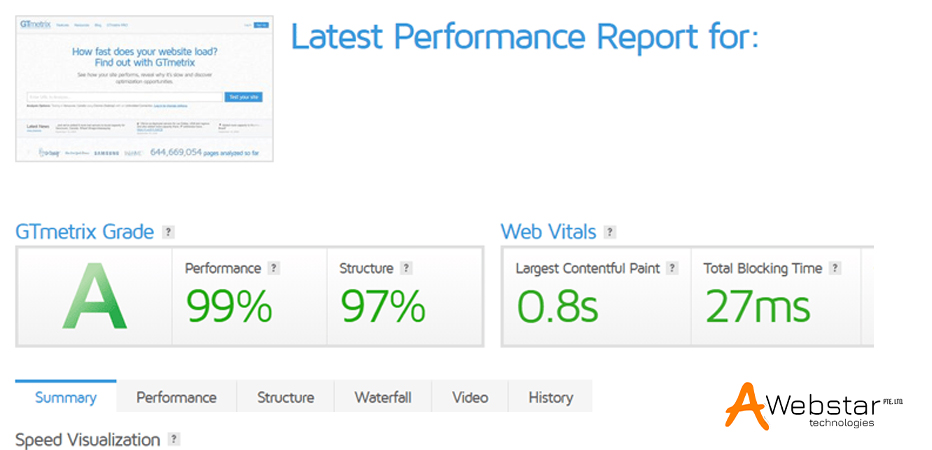
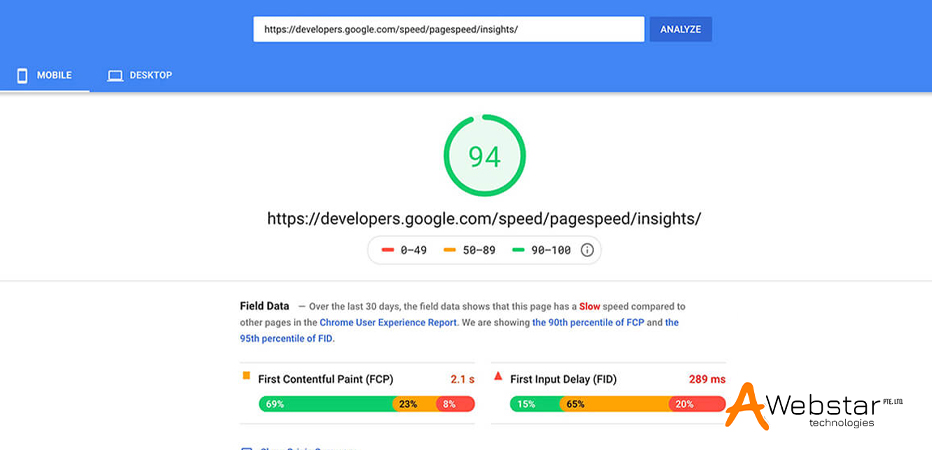
Measure Page Loading Speed


Effective Methods to Improve Page Speed
Pick a Dedicated Hosting Solution
Perform Image Compression and Optimization
Restrict Redirects
Perform Website Caching
Minify HTML, JS, and CSS
Utilize Content Delivery Network
Disable Unnecessary Plugins and Other Elements
Summing Up