
How Can Storyboarding Enhance The Effectiveness Of Your UX Design?
For an appropriate web designing, a UX designer makes use of many research methodologies such as interviews, Workshops and contextual inquiries. He then summarizes all his research finding in the form of user’s thinking, user stories, user flows and communicating their think in the form of wireframes. This is the basics of storyboarding in UX design.
If you want to deliver a better website, you need to catch what exactly is going on in the user’s world. This will help you to design a website that can really help you to cater the solution to your targeted audience in an engaging way.
For that purpose, storyboards are the best means. We are going to focus on that (Storyboard) in this post. You will learn how storyboards are the means to understand the UX issues and solves them. And then apply storyboarding in UX design to get the best output.
Need to Hire UX Designer for your Website! Click Here
So, let’s get started with it,
What Exactly Is A Storyboard?
You can define a storyboard as a sequence of practical examples which will help a designer to understand the thought process of a user. This empowers you to develop a better solution for your customers.
How it does that?
The answer to this question is quite simple to understand. Have a look at these points,
- It caters visualization to your user’s issues which can help you to better understand their mindset when they approach your product or website.
- It is to be believed that if you build a story over the facts. It is easy to memorize it rather than remembering plain facts.
- You can easily relate to the story which will lead you to understand your customers. A story helps you to relate yourself to the user and it becomes easy to empathize with them.
- To have a better understanding of the scenario, you need to be attentive and stories always capture attention.
Why Is StoryTelling Important For A UX Designer?

In a design process, stories are crucial as they are an effective and cost-effective way to capture, explore and convey experiences. Allow me to jot down some of the benefits of storytelling in UX design,
Human-Centered Web Design Approach
Most of the storyboard tends to prioritize people in the design process. They give all your research findings and analytics data a human face.
Helps To Think About The User Flow
Understanding the current scenario is very important for a UX designer to cater the right design. Storyboard will help you to understand the expectation level of the user.
Easy To Prioritize Things
Storyboard is quite a handy tool to recognize the activity where you don’t have to spend any capital. It gives you an entire overview of all the actions that you need to take.
Collaboration Will Bring More Inputs To UX
When you approach web design with a storyboard, it motivates the team to contribute to the design with more inputs which sparks entire new concepts of design.
Makes The Approach Easy As A Pie
With an innovative visualizing iterative approach, storyboard makes the web designing approach very simple.
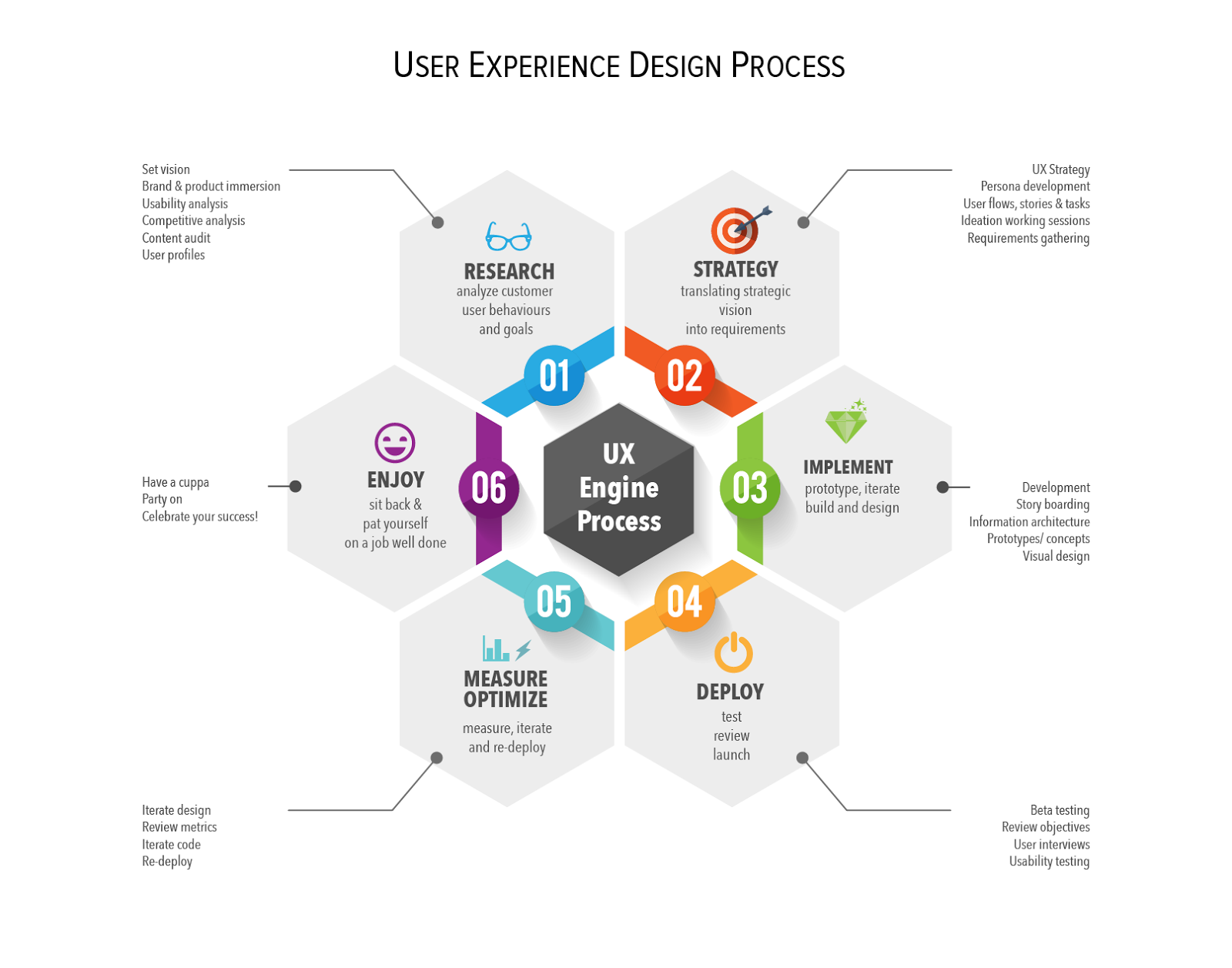
UX design Process & The Storyboard

A UX design needs to be aligned in order if you want good results. For ideation process, a storyboarding in UX design is a wonderful tool. It can help you to shape up your user’s journey and its persona. These elements then help you to combine user stories, personas, and all the other research findings to make requirements for the web design.
The symmetrical combination of images and words can make a complex idea simple to understand.
When can Storyboarding be useful for Web designing?
Generally, storyboarding in UX design is helpful in almost every scenario including participatory design. It involves everyone including the UI & UX Designer, Developers, and researchers. This ensures better inputs in the design process which confirms better results than usual.
A storyboard explains every scenario which can explain all the user aspects regarding design and usability. When you commute design decisions via storyboard, the process is easily understood by the team which results in bringing the best outcomes.
How To Work With A Structure Of Story?

Before you start working on your storyboard, you need to make sure that you understand all the basics of the story. Understanding the story in full and then breaking it up into pieces can help you to present your story in the best way. By this method, you can easily make your story convincing.
You need to have these elements in your story,
A Character
Now, this character is the persona in your story which is mainly featured. Everything associated with your persona is very important such as expectations, behavior, feelings, and decisions made by him/her/it. If you successfully want to illustrate what exactly is in the mind of your character, you need to reveal its mindset completely. It is a mandatory principle to have at least one character.
The Scene
You need to have an environment where your persona is living and thriving. You need to be realistic in this scenario.
A Plot
A plot must start with an event and then ends either in a benefit of the problem that the persona will be facing. The plot needs to be most convincing and highly simple with realistic scenarios.
The Narration
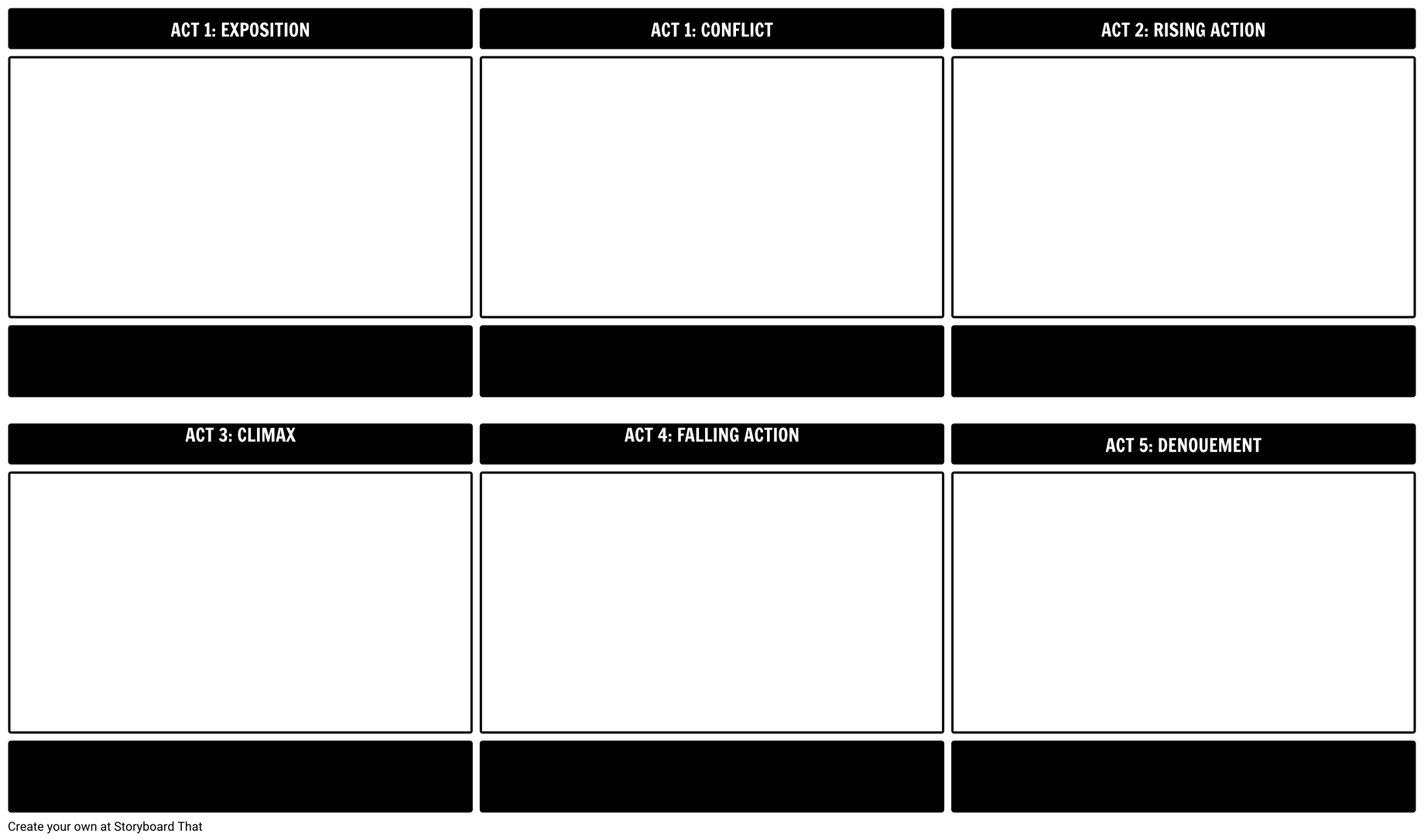
The narration of the story must be focussing on the goal of the character in the plot. In web designing, you need to make sure that your story follows the Gustav Freytag pyramid structure. As it was mentioned by smashing magazine, “Freytag broke down stories into five acts: exposition, rising action, climax, falling action (resolution) and denouement (conclusion).”
In order to make your story more powerful, you need these elements.
The Clarity
You need to be clear when making the storyboard. State and present clearly the character, goals of the character and their experience in the story. Suppose if you communicate a problem with the storyboard, then, in the end, add the full weighted problem and if you use the storyboard to solve a problem, then clearly show them how their problem is going to be solved at the end of the story.
Present Authenticity
You need to take care of the real experiences of your users when you are designing your storyboard. So, make sure to make use of realistic experiences to get feasible outcomes.
Simplicity
You need to make sure that every experience is relevant to your target. No extras to be added to the story. It must have the relevant information and if not then you must omit it from the story.
Emotions
You need to add emotions to your story. Always make sure to add emotional elements which are realistic and relevant to your user and website to communicate in the best way.
Concluding Remarks
So, these are the points through which you can enhance the effectiveness of your web design use storyboarding in UX design in the development phase. I hope you understand the usage of storyboarding.
Did I miss something? Let me know via comments below and I will get back to you.
Storyboard Your Design & Usability with AWEBSTARSee our Web Design Packages and get web design insights. |
