
Gesture-Driven UI: The Future of Interaction
While using a mobile application, do you ever noticed how they respond to the different type of touches?
Those variant touches are the gestures you make on your screen. This is no new concept that gesture-driven UI is the best solution for mobile UX. These gestures provide variant functionalities to your website in mobile platforms.
What do you learn here?
By the means of this post, you will learn some of the best practices to create a gesture. Before that process, you will get to know some important aspects of gesture-driven UI.
The use of mobile devices skyrocketed in no time and now mobile trends are the chief element of attention. Every web designer keeps a keen eye on the web designing mobile trends. A gesture is a part of these mobile trends. You can expect to see more applications of gesture in the coming year of 2018.
So, let’s get you started,
The Power Of Gesture-Driven UI For UX
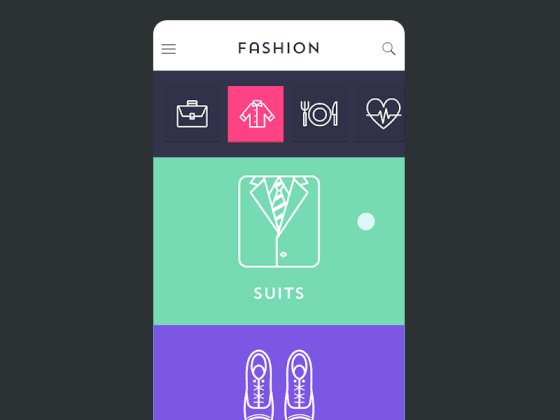
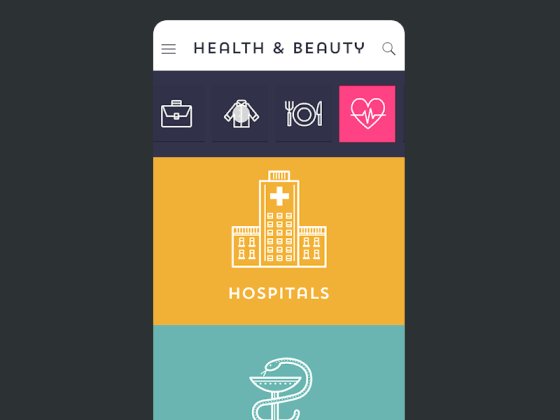
You need to understand the ways by which gesture is increasing the UX in mobile apps. It is to be believed that gestures are the intelligent and intuitive way to operate a mobile app (I am also its believer!). A simple swipe down motion of your finger on a mobile application is also a gesture. This is, of course, the most simple gesture you unconsciously encountered but never paid any chief attention.

An intelligent Gesture-Driven UI can expand the functionality of your mobile app in ways that are smart, intelligent and interactive. These kinds of UI caters you more space for value-based contents and will keep the user busy by letting them use functions with gestures. Not using functionality buttons can save ample of space that can be used to increase other design tasks like whitespace.
In a nutshell, a gesture-driven design will empower your mobile app to interact more with your audience without taking any extra space.
Gesture-Driven UI Helps To Declutter The Design
Content is always paramount and it is the only thing for which a user is sticking to your app. Gesture-Driven UI helps you to cater those content needs without acquiring any extra space on your mobile app. This revolutionary concept helps you to put more viewports for your users to access different types of content.

You don’t need a navigation bar or a menu buttons on the screen. As per your need, you can either hide the menu bar or show it whenever it required.
Using Gesture-Driven UI For Functions
Do you ever wonder why gestures are frequently being used for catering easy interactions? The reason is quite simple. The Gesture-Driven UI is designed to be natural and intuitive for the mobile users.

Here’s the interesting part:
When you visit some shop to check for some item you want. When you check the item, you use small gestures that are subconsciously stored in your head. The designers actually make use of that subconscious actions to make sure that they got the right gesture for you.
For instance, when you are walking down the street, you saw a beggar asking for some token money or spare changes. You either node your head or you swipe your hand in air from either left to right or right to left.
Isn’t these are the gestures in your mobile app when you delete some entry through finger gesture. Wow!!! Didn’t see that coming!!!
Just like that, you can add functionalities that can really help you in restoring the precious space of your mobile app layout. Every designer knows that these functions can really save ample of space as the mobile screens are small and you need to make full out of it.
How Is Size Of Gesture Equally Important?
Most of the mobile app development companies use the thumb based scrolling or finger tap scrolling. There is no need for mouse clicks. Now, these gestures can either make your mobile app or unmake it.

How?
Well, you must have seen the gesture targets are very important. Keeping the intensity of the gesture is very crucial. You don’t want to over-scroll the page with a simple gesture. That can irritate your user. Such inaccuracy cannot be tolerated hence result in heavy losses. Your viewers will leave your website in no time. Make them stay.
A perfect gesture is all about its size, target design, and spacing. Have a look at these principles that will guide you to effectively apply gestures on your mobile app.
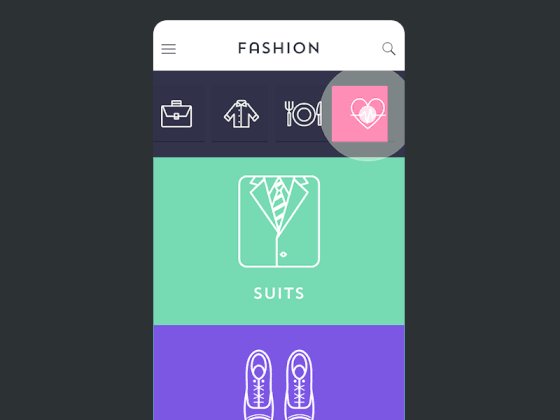
- The first thing to note is the size of your CTA button. It must be big enough for easy thumb tap.
- The next thing to take care of is, you need to keep the spacing between the two buttons optimum enough to make sure that the user’s fingers can easily tap on either of them.
- You must keep the tap links and buttons above the fold to make them more clickable. Below the fold buttons are not expected to show better tap results.
- While finger gesture is always the priority when designing a mobile app for gestures. Make sure to make the mobile gestures easy for the thumb as well. The youngsters tend to hold the phones in one hand and use their thumb mostly. So, you know now, why thumb tab gestures are important.
How Your User Will Know About The Gesture You Introduced In Your Mobile App?
This question might have been tricky but it is not now. After designing your mobile app gestures, you need to educate your users about the gestures you use in your app. Educate them about how to use your mobile app with the help of Gesture-Driven UI you introduced.
You can make use of these tried and tested methods to make sure that your users learn how to use your mobile app.
- Cater them a series of tutorial and educate them with the help of visuals. Guide them how to use these gestures.
- Also, you can use prompts with comments how to use a particular gesture. Plain text can be used to make the user understand how they can use the gestures in your mobile app.
- Make use of hint section, to give an idea about the possible gesture your user can use in your mobile app.
- Make use of content teases to give your user an exact way how to use a gesture. A content teases will help you provide all the gesture information about the background content.
Winding It Up
It’s time to wind up things. Mobile app gestures have revolutionized the user interaction and sooner or later it will go to the next level of 3-D gestures. Well, you have to wait for that in the coming future.

What do you learn from this post? Let’s have a look in this quick summary section.
- You need to understand the ways by which gesture is increasing the UX in mobile apps. It is to be believed that gestures are the intelligent and intuitive way to operate a mobile app.
- Content is always paramount and it is the only thing for which a user is sticking to your app. Gesture helps you to cater those content needs without acquiring any extra space on your mobile app.
- You can add functionalities that can really help you in restoring the precious space of your mobile app layout. Every web designer knows that these functions can really save ample of space as the mobile screens are small and you need to make full out of it.
- Keeping the intensity of the gesture is very crucial. You don’t want to over-scroll the page with a simple gesture. That can irritate your user.
- After designing your mobile app gestures, you need to educate your users about the gestures you use in your app. Educate them about how to use your mobile app with the help of gestures you introduced.
Let’s hope you got what you are looking for. If you have any new ideas about the mobile app gestures, mention that in the comments section and educate us all. Thanks for your time and patience. Have a great day ahead.
Create a Gesture-Driven UI for your CustomersChoose your Design and hire us to build a professional looking mobile website today! |
